"The Heroes of Cycling", MAVIC
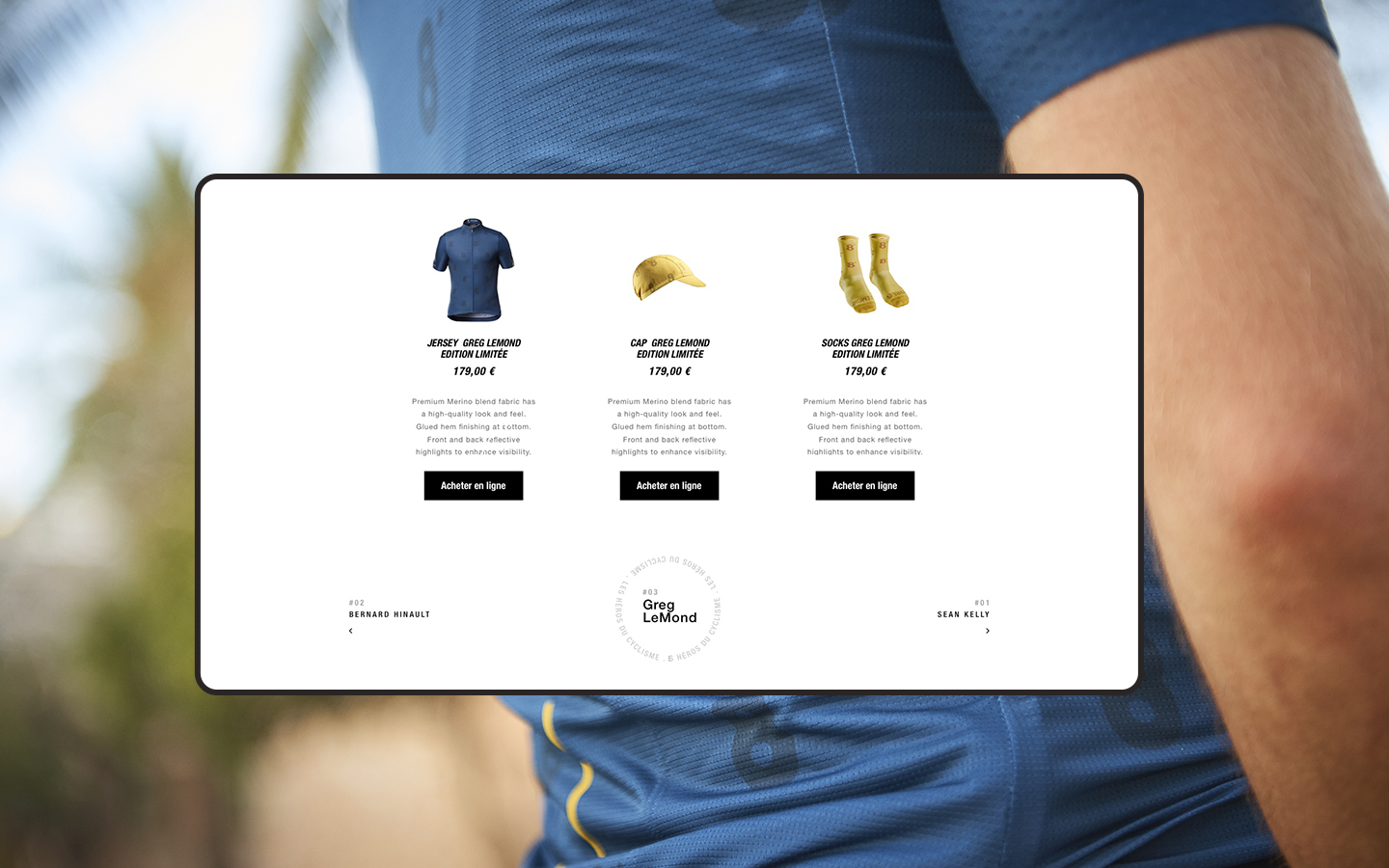
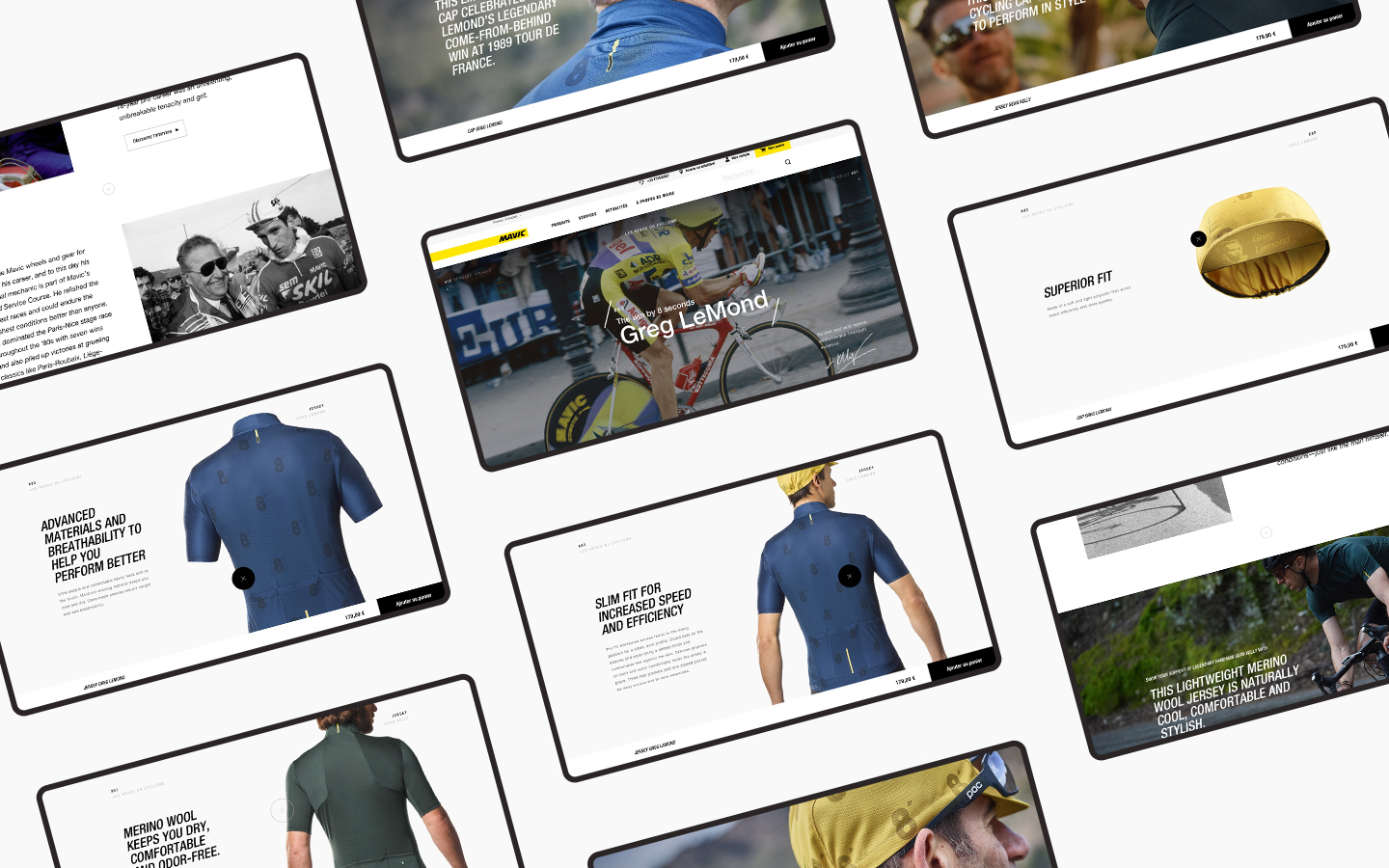
Design of a series of "Limited Edition" landing pages
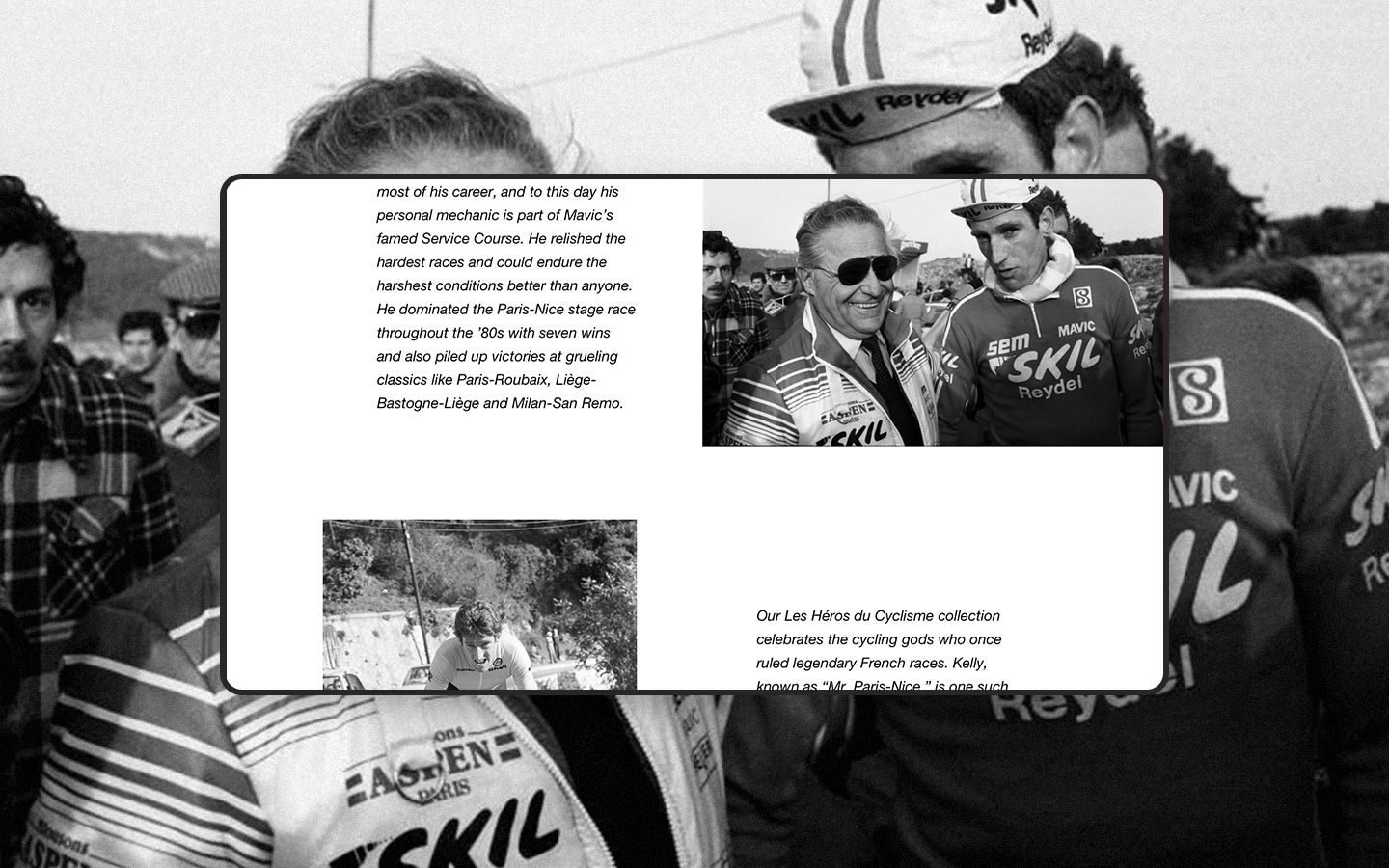
Design of a series of landing pages featuring three cycling heroes and their respective limited editions: Sean Kelly, Bernard Hinault and Greg Lemond.


"The race is never over 'till the finish line" Greg LeMond